The Web Designer Cover Letter Guide for 2022
Writing a cover letter can be challenging. There are less rules and guidelines to follow when compared to creating a resume but consequences for making mistakes can be brutal. Luckily, a cover letter doesn’t have to be a headache.
Here’s what we’re going to cover in this guide:
- How to properly format your Web Designer cover letter for success in 2022
- How to talk about your work experience, skills, passion and motivation
- How to customize your cover letter for each job you apply to
- Why should you write a cover letter
Formatting a Web Designer Cover Letter

Web Designers are often asked to write cover letters that explain their qualifications and experience. This can be challenging if you don't have experience writing cover letters. Here are some tips to help you get started.
Web Designer cover letter Length
Stick to 1 page.
Most Web Designers have found that their best shot at landing an offer is by having a one-page cover letter. This includes a collection of sections that cover relevant skills, experience, passion and motivation. Your cover letter should almost never be two pages. Make a strong impression with a concise and attractive one page cover letter.
Avoid Common Web Designer cover letter Format Mistakes
1) Don't send a generic cover letter that is not tailored to the position
2) Personal Information and salary expectations
You don't need to share your hobbies, religion, age, marital status or other details unrelated to your ability and motivation to do the job. The cover letter is not the place to mention your salary expectations - keep that for later in the hiring process. You’ll save yourself a headache.
3) Do not lie or exaggerate
It’s important to keep your cover letter honest and aligned with your resume. HR specialists will most likely catch your lies or exaggeration in the interview process.
Key Sections for a Web Designer Cover letter
Header Section
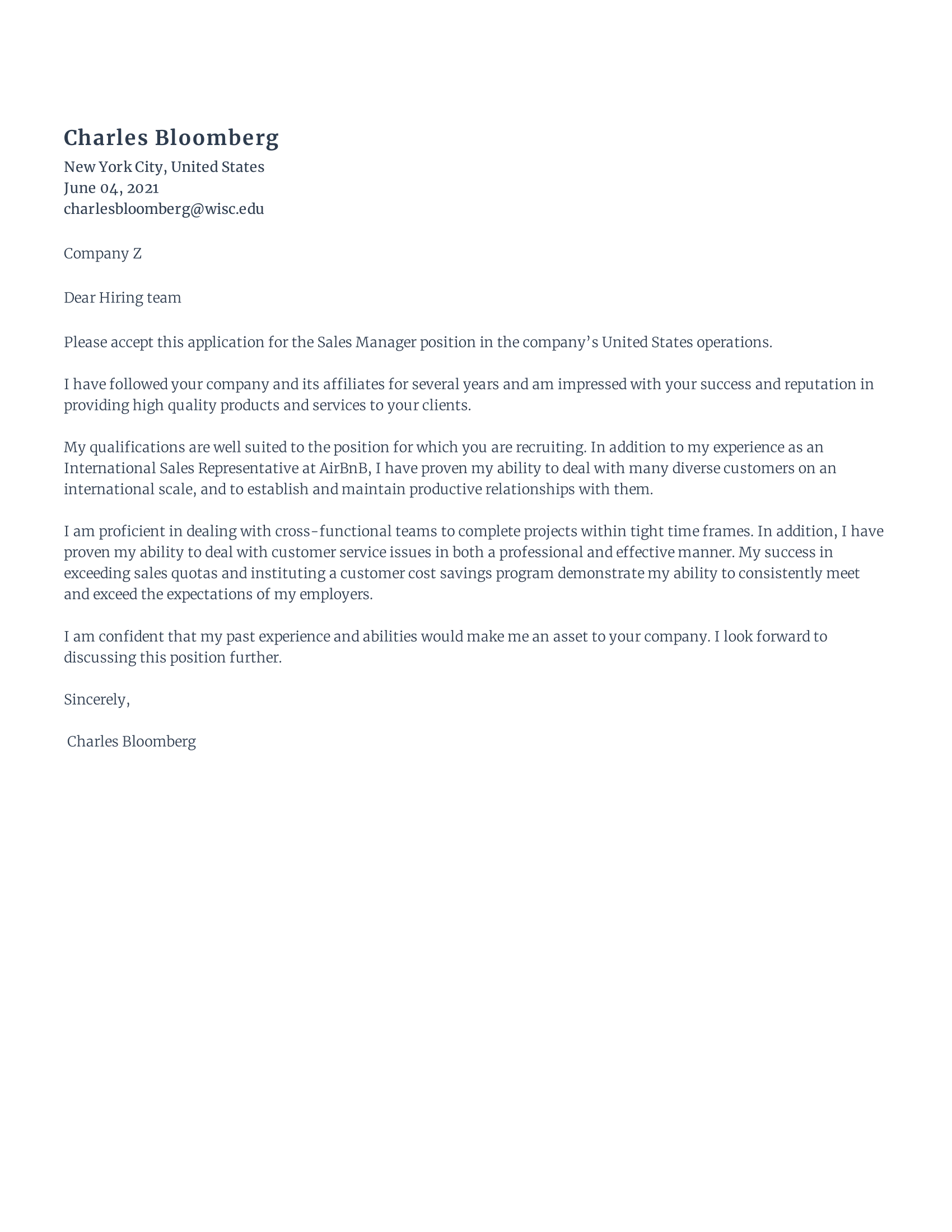
The Web Designer cover letter should include the following details; name; phone number; email address; and company address. Here’s a great example:
- List your contact information
- Add the date and company name
- Include a salutation

Opening Paragraph
Briefly introduce yourself and emphasize your hireability and convey enthusiasm for the position. More importantly, make it clear why you want the position with sincerity.
If you’ve been referred to the role by a mutual contact of the hiring manager, include this referral in your cover letter opening paragraph. Also writing where you found the job post would make hiring managers happy.

Main Body Paragraph
Why are you the best fit for the position? Explain it in the main body paragraph. Include any relevant skills and experience that you feel would benefit the company. Also describe how you have solved similar problems in the past or share your achievements.

I am a skilled web designer with a proven track record of meeting tight deadlines and managing multiple projects. I have a solid understanding of web-based technologies, including HTML, CSS and Javascript, and have worked with a range of web design technologies including Wix, Squarespace, WordPress and Shopify. I have strong knowledge in the areas of user experience and web design, which I have gained through both formal education and industry experience.
I am a recent graduate from Company B where I was able to demonstrate my strong technical, design and communication skills. I was responsible for designing and maintaining Company B’s website and led the online presence efforts. I have experience creating and editing content, administering servers, and designing and developing web pages. I have also designed and implemented a web-based reservation system.
The worst covers are generic. Imagine having to read fifty cover letters that have absolutely no mention of the position or company. Effective cover letters must be optimized by each position that you are applying for.
You can figure out how to create a cover letter with artificial intelligence here
Closing Paragraph
We suggest you inform the hiring manager that you would love to go for an interview. Finalize your cover letter conclusion with a CTA (call to action) message and thank them for taking the time to read the cover letter.

Writing this call to action will show how serious you are with this opportunity and It is helpful to be able to show a positive attitude towards the project manager job you are applying for.
Professional Cover Letter Content
Using Metrics to Quantify Experiences
Don’t simply fill your cover letter with lists of your Web Designer job responsibilities. To impress the hiring manager, put your experience in context with specific examples and hard numbers that prove you’re an accomplished Web Designer.
Describe how you accomplished something from your previous corporate role. Showcasing the achievements that took place as a result of your contribution will keep the reader engaged. It’s also effective in creating a strong impression and demonstrating your level of ability by highlighting the impact you’ve made.
Without any evidence, it’s hard to trust everything that someone might say. Be factual and take an objective approach. Numbers, figures, and statistics are your best friend. These will make your statements and points a lot more credible.
Instantly Generate Web Designer Cover Letter Content
Job seekers can now use AI to create the perfect cover letter with minimal effort. Rezi's AI Writer writes tailored content instantly and prevents writer’s block completely. It’s that simple yet highly effective in helping you get more job offers and interviews faster.
All you need to do is enter a few details such as:
- Contact information
- Company / Position you are applying for
- Skill Highlight
Learn more about Rezi AI Cover Letter Writer here
Why to include a Web Designer Cover Letter
Many job seekers today overlook the importance of a cover letter. The significant impact it can leave on your recruiters will play its part in the decisive moment for whether you’re going to get hired or not.
To put it simply, cover letters can be your gateway to improving your overall job application and a higher chance of getting the job.
Unless your resume is absolutely perfect with no flaws, why settle for less? A cover letter can greatly increase your odds of getting hired for the company you want to work for, even if it’s a competitive job posting.